Primary Color
How to Change Primary Color?
Please follow the below steps to change Primary Color
Step 1 :
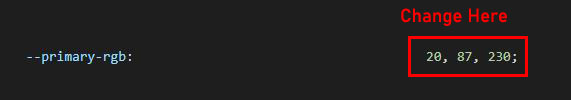
To change Primary Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (public/assets/scss/_variables.scss )

Note : After Changing font you must run gulp command i.e, gulp watch . Refer gulp page for more gulp commands click here.