Mamix - Codeigniter Bootstrap 5 Premium Admin & Dashboard Template
Mamix - Premium Codeigniter Bootstrap-5 Admin Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using HTML5, CSS3, Bootstrap 5 framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Dashboard
Welcome to Mamix - Codeigniter Bootstrap 5 Premium Admin & Dashboard Template- Created Date : 23/June/2024
- Author : Spruko
- Company : Spruko Software Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com/.
Mamix is a Premium Codeigniter Bootstrap-5 Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Mamix Modern template is powered with HTML 5, SASS, & Bootstrap 5 which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 230+ php Pages . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template using Codeigniter Bootstrap 5 framework. After Purchased this template you will get All PHP files, CSS, Scss and JS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Mamix Premium Codeigniter Bootstrap-5 Admin Template, you will be able to get free download of all future updates.
| No Jquery | Dark Layout | RTL Ready |
| Icons | Authentication Pages | Error Pages |
| 230+ PHP Pages | Easy to Customize | Bootstrap 5 Responsive Framework |
| Form Elements | Maps | Ratings |
| Form Advanced | Form wizards | Profile Settings |
| Grid JS Tables | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Echarts |
| Full Calendar | Sweet Alerts | Swiper JS |
| Blog Pages | Mail App | Chat |
| File Manager | Invoice | Landing Pages |
| Pricing | Profile | Placeholders |
| Classifieds Pages | Domain Pages | Market place Pages |
| Real Estate Pages | Ecommerce Pages | Job Pages |
| NFT Pages | CRM Pages | Crypto Pages |
| Ribbons | Sortable Js | Tour |
| 24 * 7 Professional Company Support | Media Player | Under Construction Page |
| Color Theme Support (Primary and Background) | Neat, clean and simple design | W3C Validated |
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular, Classic & Modern Styles
- Layout Default, Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
- PHP = 8.2.12 or Newer
- CodeIgniter = 4.5.2
- *intl* Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
- JSON PHP Extension
- Sass
- Esbuild 0.19.11
In order to run CodeIgniter we need to install composer by the followingsteps
Steps to Download & Installation of Composer
Step1: Please visite the Official Web Site of the Composer www.getcomposer.org
Step2: Click on the Download option
Step3: Click on the Composer-Setup.exe you are done with download
Step4: Now Right click on the Composer-Setup.exe file and select Run as administrator click on Yes
Step5: You'll be getting two options click as per your choice
Step6: I choose Recommended option here and if your developer you can check the box of the Developer Mode
Step7: And click on the Next button please make sure of installation path and then click Next
Step8: You'll be asked to enter proxy url please skip the step and click on the Next button
Step9: Please make sure with the PHP Version it should not be less than 7.3 V, here we used 8.0.9 Version and then click on the next button
Step10: To confirm that Composer is installed in your system then type Composer in command prompt (if you are using XAMPP then go to C:\xampp\htdocs location and type composer)
Here we are using "Composer" to download "CodeIgniter" packages
Note : This installation is shown based on XAMPP server..
Step1: Open command prompt, find the path of your XAMPP that is installed in your system.
Step2: Set your path as (Example: C:\xampp\htdocs>) in command prompt.
Step3. Now type the following command line to install the CodeIgniter Packages in your "htdocs" folder composer create-project codeigniter4/appstarter my-project and press Enter.
Step4: Now your downloading is started please wait for sometime to download all the necessary dependencies and packages.
Step5: Once you are redirected to the Token (hidden):_ path then you are sucessfully installed CodeIgniter
Step6: You can also download the CodeIgniter framework using this link https://codeigniter.com/download
Optional: If you want to asscess your index.php file from your root directory.Step7: Once the framework is downloaded you need to make a small changes in index.php file that is located in your public folder.
Step8: Take a copy of index.php file and paste it in your root folder that is out of your public folder and open it in your editor and replace the code
$pathsPath = realpath(FCPATH . '../app/Config/Paths.php');
to $pathsPath = realpath(FCPATH . 'app/Config/Paths.php');
Step9: Note : If you have any further queries in installation please refer to the official websites Click here
After installation run following command to get CodeIgniter development server
"php spark serve" or "php -S localhost:8080"Note :
Please make sure with your "public $baseURL" (Set
your "public $baseURL" according to your root path)
In your root directory
app/config/app.php open app.php in your editor and set the url
Example: public $baseURL = 'http://localhost:8080';
Introduction to the Codeigniter Starter Kit:
The Codeigniter starterkit is a resource that helps developers kickstart their Codeigniter web development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building Codeigniter Framework-based websites or applications.
Purpose of the Codeigniter Starter Kit:
The purpose of the Codeigniter starter kit is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in Codeigniter projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the Codeigniter Starter Kit:
The starter kit eliminates the need to set up the basic project structure manually. It provides a well-organized file and folder structure, including commonly used directories for separating code, templates, assets, and configuration files. This allows developers to focus more on implementing business logic rather than spending time on initial setup.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Mamix have more than 239 pages.
We have provided all the pre-build layouts like Sidemenu, Header, footer and blank pages etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link: https://support.spruko.com/
├── app/
| ├── Config
| ├── Controllers
| ├── Database
| ├── Filters
| ├── Helpers
| ├── Language
| ├── Libraries
| ├── Models
| ├── ThirdParty
| ├── Views/
| | ├── errors
| | ├── layouts
| | | ├── components
| | | | ├── footer.php
| | | | ├── main-header.php
| | | | ├── main-sidebar.php
| | | | ├── model.php
| | | | ├── scripts.php
| | | | ├── styles.php
| | | | └── switcher.php
| | | └── main.php
| | └── pages
| | └── index.php
├── public
├── tests
├── vendor
├── writable
├── .env
├── .gitignore
├── .htaccess
├── builds
├── composer.json
├── composer.lock
├── env
├── esbuild.config.js
├── LICENSE
├── package-lock.json
├── package.json
├── phpunit.xml.dist
├── preload.php
├── README.md
└── spark
- Take a quick look at the folder structure of the "Starterkit."
- Integration of your customized PHP pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components, related assets, and plugins.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase. Navigate to the following paths:
- Example: C:/projectname/app/Views/layouts/- This folder contains files such as main.php file.
- Example: C:/projectname/app/Views/layouts/components/- This folder contains files such as main-header.php, main-sidebar.php and footer.php, and switcher.php pages.
- Example: C:/projectname/app/Views/pages/- This folder contains files such as index.php, files and etc..,.
The Basic Structure Of CodeIgniter Project
├── app/
├── public
├── tests
├── vendor
├── writable
├── .env
├── .gitignore
├── .htaccess
├── builds
├── composer.json
├── composer.lock
├── env
├── esbuild.config.js
├── LICENSE
├── package-lock.json
├── package.json
├── phpunit.xml.dist
├── preload.php
├── README.md
└── spark
Mamix comes with power of SCSS. The css files can be generated from scss by simply following below steps:
- esbuild
Esbuild is a cutting-edge JavaScript task runner that automates common development tasks, such as compiling Sass to CSS, minifying JavaScript and CSS files, optimizing images, and more. Esbuild allows developers to define tasks that process files in a project, and then run those tasks automatically when files are changed or when specific commands are issued.for more information about Esbuild Check here.
Prerequisites
Please follow below steps to install and setup all prerequisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you have already installed nodejs on your computer, you can skip this step, otherwise install nodejs on your computer,
Note : If you are using the latest version of Node JS or want to install and use the latest version, click here and install all the dependencies manually that are given below in command prompt.
- esbuild
Make sure to have the Esbuild installed & running in your computer. If you have already installed Esbuild on your computer, you can skip this step. In order to install, just run command
npm installfrom your terminal.
Installation
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above prerequisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder.
After you finished with above steps, you can run the command to compile scss into css:
npm run build
Note:- please ensure that you have installed all nodemodules requried to run esbuild tasks .
Here we provided package.json and esbuild.config.js files in your project, you just need to run npm install in your terminal in your project root path.
After compilation of download, you can compile your SCSS files into CSS files by following below procedure.
| Command | Description |
|---|---|
npm run build
|
In mamix template npm run build command is used for, whatever the changes made in scss files, will watch and compiled into css files.
|
Compiling Styles
1. In the assets folder you will see css, icon-fonts, images, js, libs, scss, video
Folder Structure
├── public/
| ├── assets/
| | ├── audio/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
2. Now you can compile or customize your styles in scss files that are present in the assets folder.
3. Once the changes made in the files in order to apply those changes to your template you need to run the esbuild commands in the same terminal or command prompt that you have set your project root path.
4. After Compilation, all your .scss files are converted into .css.
If you have installed XAMPP on your machine then please follow the below steps
Step:1 Quick view of Installations
1. Download and Install the Composer from official site https://getcomposer.org/
2. Install CodeIgniter by using Composer as mentioned in the installation process above.
Step:2 Run project
1. After installing your CodeIgniter, Open Xampp and click on the start button on the Apache server and MySQL server
2. Extract the zip file of CodeIgniter project that you received.
3. Please set your public $baseURL before going to run your project, go to /app/Config/app.php Example: public $baseURL = 'http://localhost:8080'; and set your project path in command prompt.
4. If your project is placed in Local Server, Example: C:\xampp\htdocs\myprojectfolder
5. If your project is placed in Desktop, Example: cd C:\Users\Admin\Desktop\myprojectfolder
6. Now run the command line: "php spark serve" or "php -S localhost:8080"
7. Your CodeIgniter PHP Development Server as been started (http://localhost:8080)
8. Copy the url and past it in your favorite browser
Installation Instructions:
Upload the Project that you have purchased, based on your uploading process on server
FTP Uploading Process
-
Access FTP:
- Login to your FTP server using your login credentials provided by your hosting provider. Upload Project Files:
- Now extract the project folder that you have received, in any of your directories
- Now navigate to that directory using FTP panel and upload the project in Path: public_html/ directory in your FTP server .
- Once the uploading completes you can access your domain Example: www.example.com
cPanel Uploading Process
-
Access cPanel:
- Login to your cPanel server using your login credentials provided by your hosting provider. Upload Project Files:
- Once you successfully accessed your cPanel dashboard, navigate and click on File Manager
- Now open public_html and click on Upload
- Here you can select your zipped project folder or you can simply drag and drop your zipped project folder, once the uploading is completed go back to the public_html folder
- In the public_html folder, you will find your zipped project folder now you need to extract that project folder
- Once the extraction is completed you can access your domain Example: www.example.com
- PHP : "^8.2.12",
- Composer : "^2.7.4",
- CodeIgniter/framework : "^4.5.2",
├── app/
| ├── Config
| ├── Controllers
| ├── Database
| ├── Filters
| ├── Helpers
| ├── Language
| ├── Libraries
| ├── Models
| ├── ThirdParty
| ├── Views/
| | ├── errors
| | ├── layouts
| | | ├── components
| | | | ├── ecommercecomponents/
| | | | ├── custom-scripts.php
| | | | ├── custom-styles.php
| | | | ├── custom-switcher.php
| | | | ├── footer.php
| | | | ├── landing-scripts.php
| | | | ├── landing-styles.php
| | | | ├── main-header.php
| | | | ├── main-header1.php
| | | | ├── main-sidebar.php
| | | | ├── model.php
| | | | ├── scripts.php
| | | | ├── styles.php
| | | | └── switcher.php
| | | ├── custom-main.php
| | | ├── custom-main1.php
| | | ├── custom-main2.php
| | | ├── custom-main3.php
| | | ├── ecommerce-main.php
| | | ├── landing-main.php
| | | └── main.php
| | └── pages
| | └── 230 + .php (files)
├── public/
| ├── assets
| ├── .htaccess
| ├── favicon
| ├── index.php
| └── robots.txt
├── tests/
├── vender/
├── writable/
| ├── cache
| ├── logs
| ├── session
| ├── uploads
| ├── .htaccess
| └── index.html
├── .env
├── .gitignore
├── .htaccess
├── builds
├── composer.json
├── composer.lock
├── env
├── esbuild.config.js
├── LICENSE
├── package-lock.json
├── package.json
├── phpunit.xml.dist
├── preload.php
├── README.md
└── spark
Go to root path: app/views/layouts/main.php open main.php in that file, below the body tag, remove the switcher path given below.
Switcher path:
Before:
<body class="">
Remove this(
<!-- Start::main-switcher -->
<?= $this->include('layouts/components/switcher'); ?>
<!-- End::main-switcher -->
)
After :
<body class="">
(removed switcher path)
Go to root path: app/views/layouts/main.php open main.php file and then chenge main-header to main-header1 given below.
Before:
<!-- Start::main-header -->
<?= $this->include('layouts/components/main-header'); ?>
<!-- End::main-header -->
After:
<!-- Start::main-header -->
<?= $this->include('layouts/components/main-header1'); ?>
<!-- End::main-header -->
Go to root path: app/views/layouts/components/scripts.php open "scripts.php" file and then remove the"custom-switcher.min.js" link as shown below.
Remove Switcher Script :
<!-- Custom-Switcher JS -->
<script src="<?php echo base_url('assets/js/custom-switcher.min.js'); ?>"></script>
Go to root path: app/views/layouts/landing-main.php open landing-main.php in that file, below the body tag, remove the switcher path given below.
Switcher path:
BEFORE :
<body class="landing-body">
Remove this(
<!-- Start::custom-switcher -->
<?= $this->include('layouts/components/custom-switcher'); ?>
<!-- End::custom-switcher -->
)
AFTER :
<body class="landing-body">
(removed switcher path)
Go to root path: app/views/layouts/components/landing-styles.php open landing-styles.php Remove the below-shown code.
<script>
if(localStorage.mamixdarktheme){
document.querySelector("html").setAttribute("data-theme-mode","dark")
}
if(localStorage.mamixrtl){
document.querySelector("html").setAttribute("dir","rtl")
document.querySelector("#style")?.setAttribute("href", "<?php echo base_url('assets/libs/bootstrap/css/bootstrap.min.css'); ?>");
}
</script>
Go to root path: app/views/layouts/components/landing-scripts.php open landing-scripts.php Remove the below-shown code.
<!-- Internal Landing JS -->
<script src="<?php echo base_url('assets/js/landing.js'); ?>"></script>
Go to root path:
app/Views/pages/ open for example
"classifieds-details.php" file and Remove below shown icon code.
Remove The Below Code In Header Section.
<button class="btn btn-icon btn-success switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="ri-settings-3-line"></i>
</button>
Remove The Below Code In Sidebar Section.
<a href="javascript:void(0);" class="btn btn-icon btn-secondary-light switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="ti ti-settings"></i>
</a>
Go to root path: app/views/layouts/ecommerce-main.php open ecommerce-main.php in that file, below the body tag, remove the switcher path given below.
Switcher path:
BEFORE :
<body class="landing-body ecommerce-landing">
Remove this(
<!-- Start::custom-switcher -->
<?= $this->include('layouts/components/custom-switcher'); ?>
<!-- End::custom-switcher -->
)
AFTER :
<body class="landing-body ecommerce-landing">
(removed switcher path)
Go to root path: app/views/layouts/ecommerce-main.php open ecommerce-main.php file and then change ecommerce-header to ecommerce-header1 given below.
Before:
<!-- Start::main-header -->
<?= $this->include('layouts/components/ecommercecomponents/ecommerce-header'); ?>
<!-- End::main-header -->
After:
<!-- Start::main-header1 -->
<?= $this->include('layouts/components/ecommercecomponents/ecommerce-header1'); ?>
<!-- End::main-header1 -->
Go to root path: app/Views/layouts/components/ecommercecomponents/ecommerce-styles.php open ecommerce-styles.php file and Remove the below-shown code.
<script>
if(localStorage.mamixdarktheme){
document.querySelector("html").setAttribute("data-theme-mode","dark")
}
if(localStorage.mamixrtl){
document.querySelector("html").setAttribute("dir","rtl")
document.querySelector("#style")?.setAttribute("href", "<?php echo base_url('assets/libs/bootstrap/css/bootstrap.min.css'); ?>");
}
</script>
Go to root path: app/Views/layouts/components/ecommercecomponents/ecommerce-scripts.php open ecommerce-scripts.php file and Remove the below-shown Js.
<!-- Internal Landing JS -->
<script src="<?php echo base_url('assets/js/landing.js'); ?>"></script>
(Root:app/Views/layouts/main.php)
<html lang="en" dir="ltr" data-nav-layout="vertical" data-theme-mode="light" data-header-styles="transparent" data-width="default" data-menu-styles="light" data-toggled="close">
| Attribute | Description |
|---|---|
data-theme-mode="light"
data-header-styles="light"
data-menu-styles="light"
|
To set the light theme |
data-theme-mode="dark"
data-header-styles="dark"
data-menu-styles="dark"
|
To set the Dark theme |
dir="ltr"
|
To set LTR version default |
dir="rtl"
|
To set LTR version to RTL version |
data-nav-layout="vertical"
|
To set menu layout to vertical |
data-nav-layout="horizontal"
data-nav-style="menu-click"
|
To set menu layout to horizontal |
data-nav-style="menu-click"
|
To set navigation style to menu click - *Works same for both vertical and horizontal |
data-nav-style="menu-hover"
|
To set navigation style to menu hover - *Works same for both vertical and horizontal |
data-nav-style="icon-click"
|
To set navigation style to icon click - *Works same for both vertical and horizontal |
data-nav-style="icon-hover"
|
To set navigation style to icon hover - *Works same for both vertical and horizontal |
data-page-style="regular"
|
To set page style to Default |
data-page-style="classic"
|
To set page style to Classic |
data-page-style="modern"
|
To set page style to Modern |
data-width="default"
|
To set page width to Default Width |
data-width="fullwidth"
|
To set page width to Full Width |
data-width="boxed"
|
To set page width to Boxed |
data-menu-position="fixed"
|
To set menu position Fixed |
data-menu-position="scrollable"
|
To set menu position Scrollable |
data-header-position="fixed"
|
To set header position Fixed |
data-header-position="scrollable"
|
To set header position Scrollable |
data-vertical-style="closed"
|
To set sidemenu layout style Closed - *Does not work for horizontal |
data-vertical-style="icontext"
|
To set sidemenu layout style Icon Text - *Does not work for horizontal |
data-vertical-style="overlay"
|
To set sidemenu layout style Icon Overlay - *Does not work for horizontal |
data-vertical-style="detached"
|
To set sidemenu layout style Detached - *Does not work for horizontal |
data-vertical-style="doublemenu"
|
To set sidemenu layout style Double Menu - *Does not work for horizontal |
loader="enable"
|
To enable loader by default |
(Root:app/Views/layouts/main.php)
<html lang="en" dir="ltr" data-nav-layout="vertical" data-theme-mode="light" data-header-styles="transparent" data-width="default" data-menu-styles="light" data-toggled="close">
| Attribute | Description |
|---|---|
data-menu-styles="light"
|
To set the menu style to light |
data-menu-styles="dark"
|
To set the menu style to dark |
data-menu-styles="color"
|
To set the menu style to color |
data-menu-styles="gradient"
|
To set the menu style to gradient |
data-menu-styles="transparent"
|
To set the menu style to transparent |
data-header-styles="light"
|
To set the header style to light |
data-header-styles="dark"
|
To set the header style to dark |
data-header-styles="color"
|
To set the header style to color |
data-header-styles="gradient"
|
To set the header style to gradient |
data-header-styles="transparent"
|
To set the header style to transparent |
data-bg-img="bgimg1"
|
To set menu background image1 |
data-bg-img="bgimg2"
|
To set menu background image2 |
data-bg-img="bgimg3"
|
To set menu background image3 |
data-bg-img="bgimg4"
|
To set menu background image4 |
data-bg-img="bgimg5"
|
To set menu background image5 |
General Style
Step 1:
Go To style.scss (public/assets/scss/styles.scss )
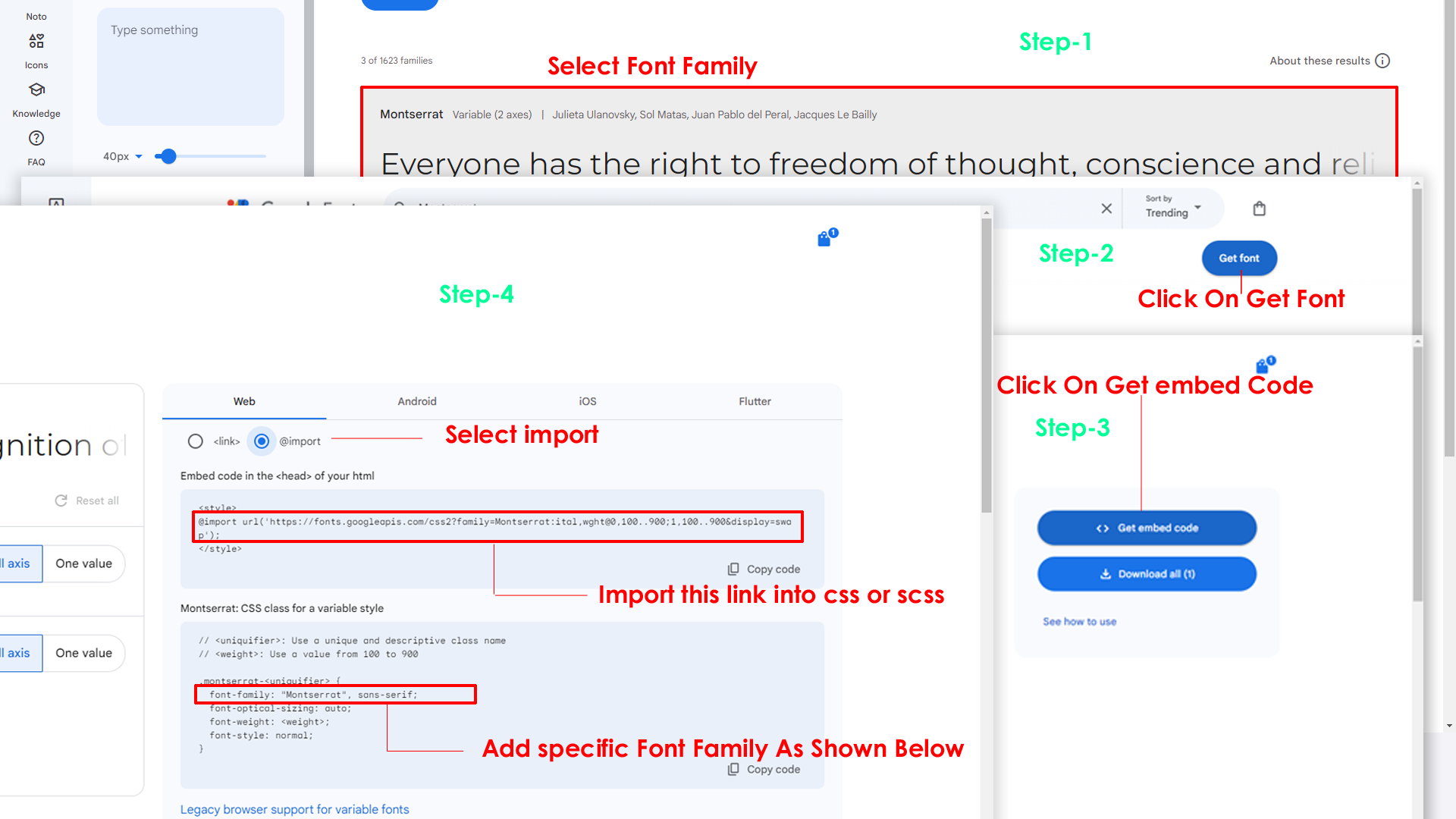
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

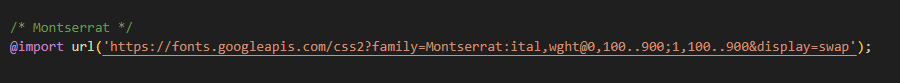
Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(public/assets/scss/_variables.scss)
Example:
--default-font-family: "Montserrat", sans-serif;
Note : After changing the styles, you must run the esbuild command, npm run build . For more esbuild commands, see the esbuild page click here.
By default menu icons are phosphoricons if you
want to change icons please follow below steps
Step 1 :
To change Menu icons, open main-sidebar.php Path:app/Views/layouts/components/main-sidebar.php and go through
app-sidebar
section, in that section you will find phosphoricons of menu in
svg
tag, there you can replace previous icon with your icon. Example
as shown in below
Go To "public/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
Step1:
Open custom-switcher.min.js file
public/assets/js/custom-switcher.min.js
To clear LocalStorage loading functions you need to remove localStorageBackup2() function in custom-switcher.min.js as shown below
function localStorageBackup2() {
}
Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
custom-switcher.min.js
public/assets/js/custom-switcher.min.jsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup();
Step3:
To remove complete LocalStorage saving you also need to remove
main.js link present in styles.php Path:app/Views/components/layouts/components/styles.php as shown below
<!-- Main Theme Js -->
<script src="<?php echo base_url('assets/js/main.js'); ?>"></script>
Primary Color
Please follow the below steps to change Primary Color
Step 1 :
To change Primary Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (public/assets/scss/_variables.scss )

Note : After changing the styles, you must run the esbuild command, npm run build . For more esbuild commands, see the esbuild page click here.
Dark Theme Style
Please follow the below steps to change Dark body Color
Step 1 :
Make sure the theme is set completely to dark mode by adding the following attributes to the html tag data-theme-mode="dark" data-header-styles="dark" data-menu-styles="dark"
Step 2 :
To change Dark body Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (public/assets/scss/_variables.scss )

Step 3 :
Also Change the following variable colors to the desired theme background accordingly in [data-theme-mode="dark"]
--light-rgb : --form-control-bg : --input-border : --gray-3 :Note : After changing the styles, you must run the esbuild command, npm run build . For more esbuild commands, see the esbuild page click here.
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then run
npm run build command.
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Boxicons | https://boxicons.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| phosphor Icons | https://phosphoricons.com/ |
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscount | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
| Png Tree | https://pngtree.com/ |
| flaticon | https://www.flaticon.com/authors/flat-icons |
| freepik | https://www.freepik.com |
Refer following links for usage:
| Google Fonts | https://fonts.google.com/ |
Refer following links for usage:
| phosphor Icons | https://phosphoricons.com/ |